こんにちは、SAKURA🌸🍃(@sakura_blog01)です。



ヘッダーロゴと
ピックアップバナーを
変更したいけど
サイズはなんだったっけ…
ヘッダーロゴやピックアップバナーを初めて作るとき、久しぶりに作るとき、画像のサイズって忘れてしまいますよね。
また、いろいろいじってて設置方法を忘れたり。
今回は備忘録がてら書いていきたいと思いますので参考にしてくださいね。
当ブログでは、ワードプレステーマにSWEELを使用しています。
\難しい知識不要で使える/


WP 【SWEEL】ヘッダーロゴとピックアップバナー画像のサイズ


ヘッダーロゴとピックアップバナーの画像のサイズは下記のとおりです。



ワードプレスで
テーマはSWEELを
使用しています。
| 種類 | 画像サイズ |
|---|---|
| ヘッダーロゴ画像 | 1600×360px |
| ピックアップバナー | 640×360px |
無料で利用できる便利な画像加工ツール


これからご紹介していくサイズや画像はすべて下記の画像加工ツールを使って作っています。
無料で使いやすいものばかりですので参考にしてくださいね。
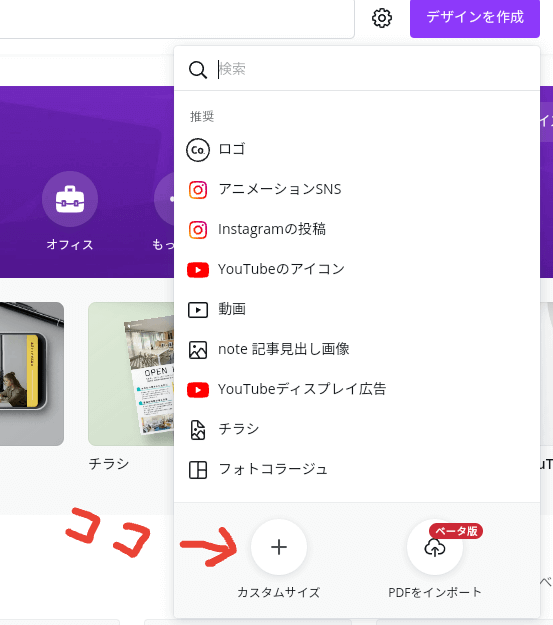
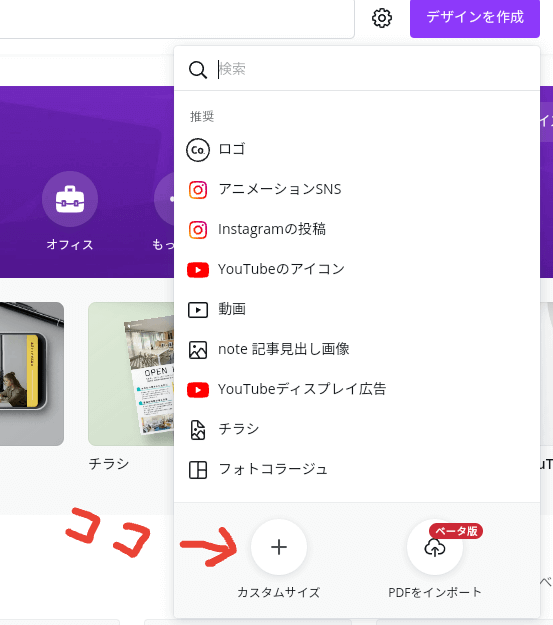
【Canva】作りたいサイズで画像を作るには


Canvaのトップページの【デザインを作成】を選択、一番下のカスタムサイズから好きなサイズを入力して画像を作成できます。
ヘッダーロゴ画像のサイズと設定方法


当ブログのヘッダーロゴ画像は、Canvaを使って【1600×360px】で作成しています。
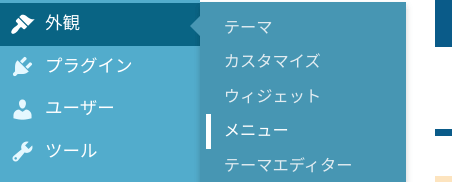
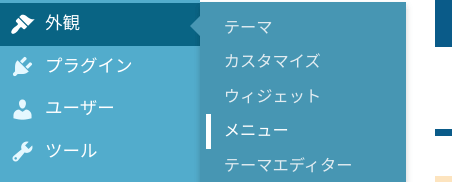
ヘッダーロゴ画像の設定は、外観からカスタマイズを選択、次にヘッダーを選んで変更していきましょう。
背景の透過設定でロゴを同化させるには
事前にロゴ画像を透過しておくことで、ヘッダーの画像や背景の色とキレイに一体化させることができます。



透過するときのファイル形式は
PNG形式で作成してくださいね。
SWELLの以下のヘッダー設定で、背景を透明にするかどうか選ぶことができます。
\SWELLカスタマイズのヘッダー、下記の画像のところで変更可能/


実際に透明に変更してみました。
透過前


透過後





ヘッダーロゴを透過するときは
見やすい文字の色を選ぶといいですよ。
ピックアップバナーのサイズと設定方法


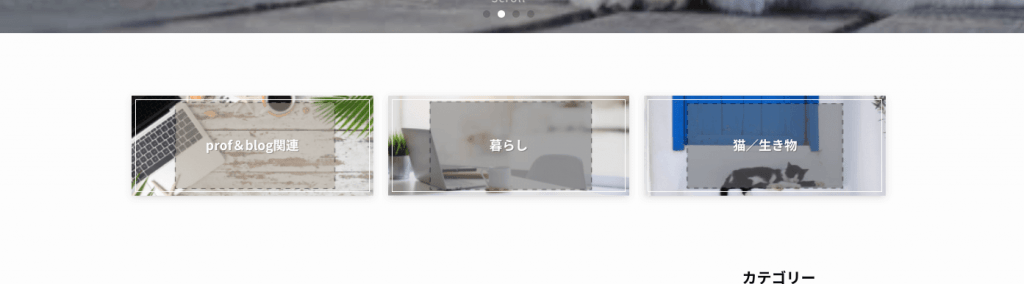
トップページのピックアップバナーは、【640×360px】で作っています。
Canvaのカスタムサイズからサイズを入力してピックアップバナーを作っていきましょう。
メニューで入力したナビゲーションラベルの文字がピックアップバナーを設置したときも反映されるので文字は入力せず画像の作成だけでOKです。
ピックアップバナー設定方法
一連の流れ
これから説明していきますね。
外観からメニューを選択します。


新しいメニューを作るか、すでにピックアップバナー用のメニューがある場合はそちらを選択。
ピックアップバナーは、ひとつの記事だけでなく固定ページやカテゴリーを選ぶこともできます。
メニューの作成が完了、もしくはすでにある場合はピックアップバナーに使う画像を作っていきましょう。
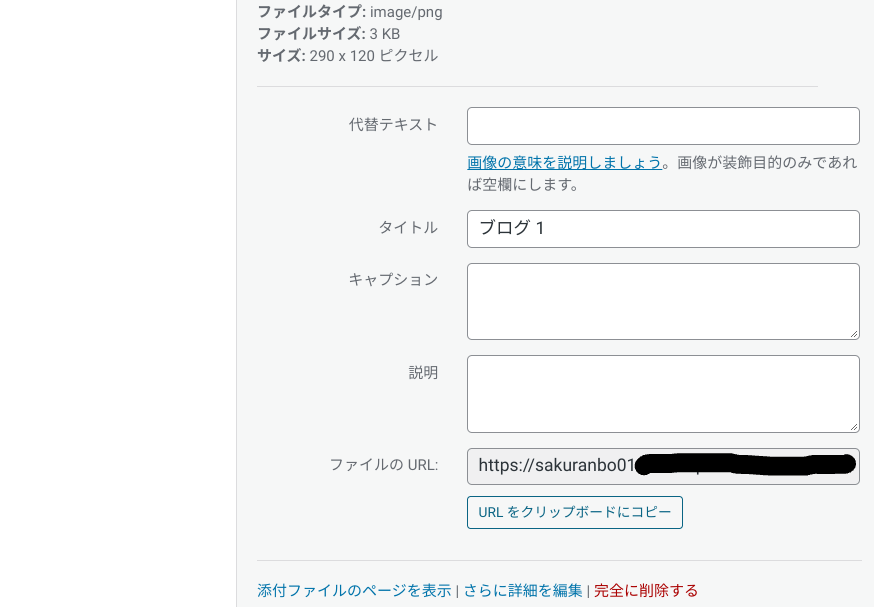
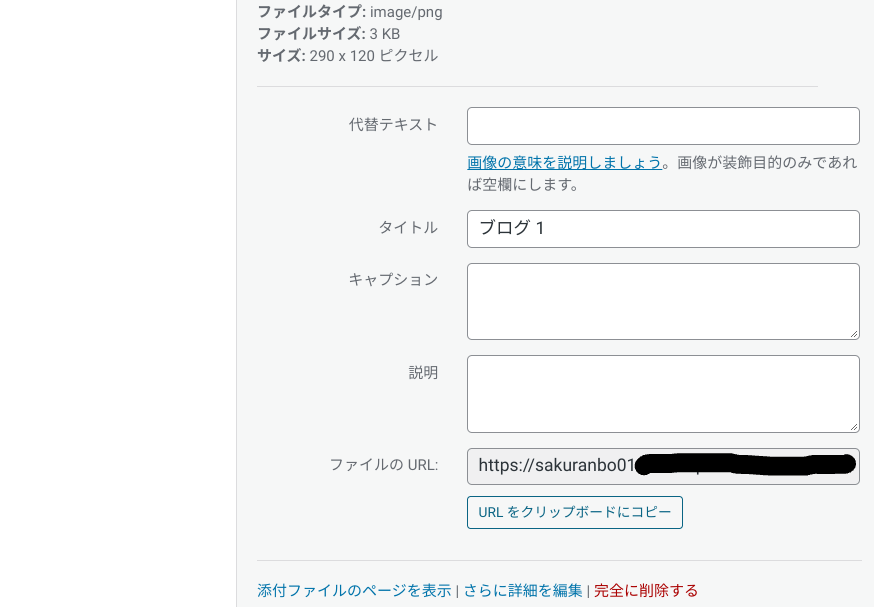
メディアにピックアップバナー用の画像を追加したら下記の画像のようにファイルのURLが表示されますのでそれをコピーします。


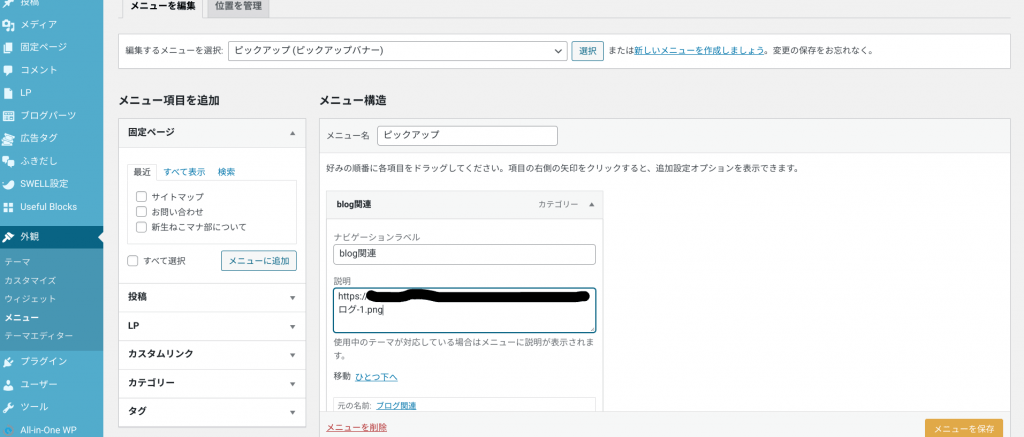
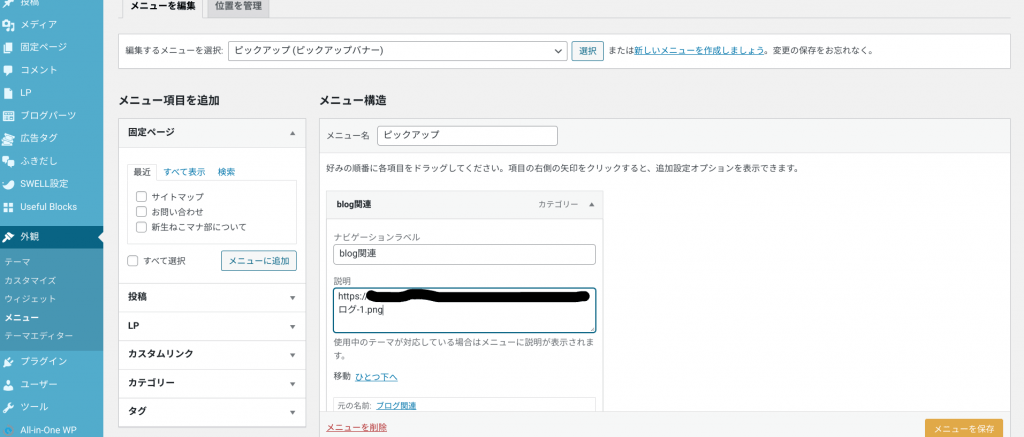
コピーしたURLを下記の画像と同じ【説明】へ貼り付け、メニューを保存して完成です。


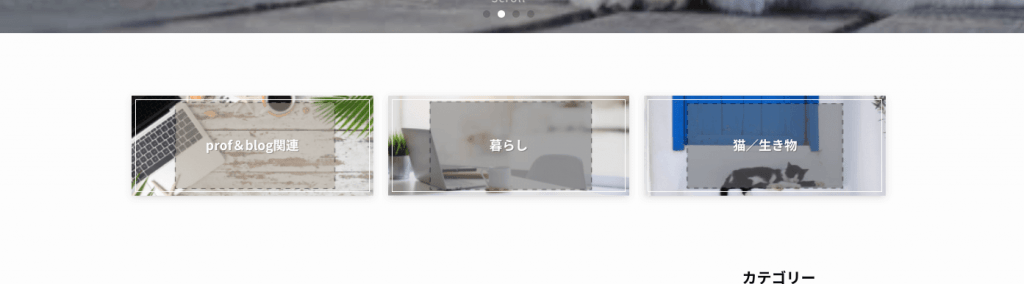
新しく変更してみました。
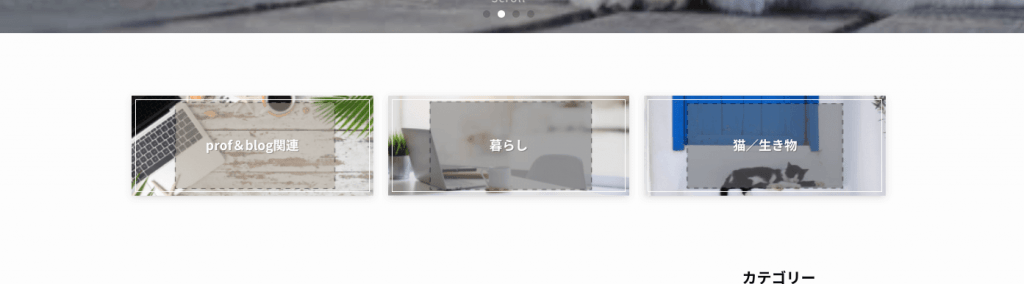
\変更前/


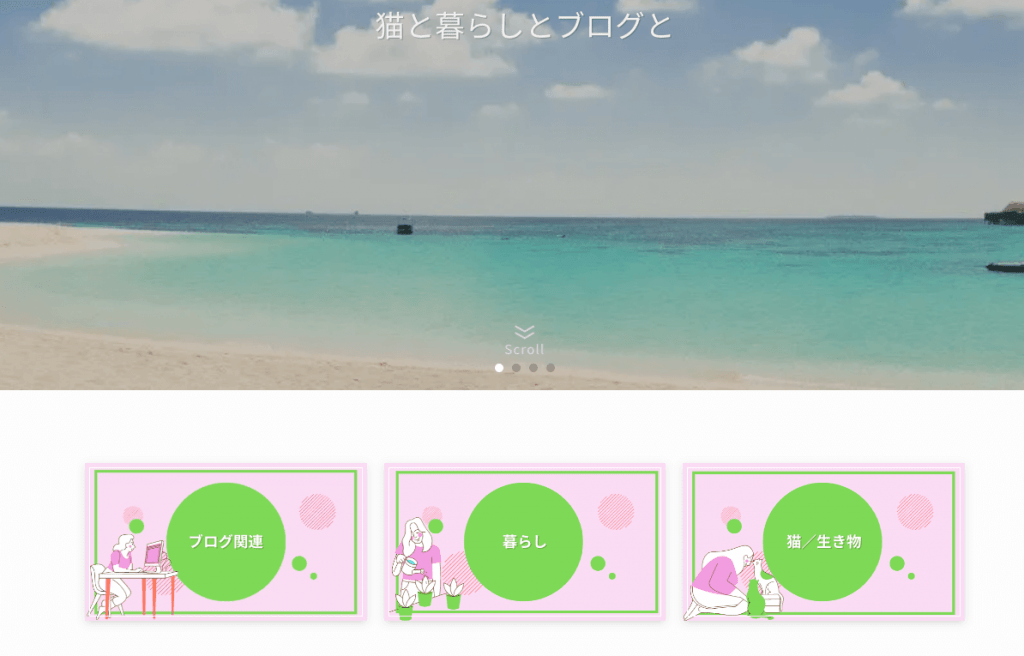
\変更後/


前回は写真を使ったので今回はイラストにしてみました。
最後に
今回は、【SWELL】ヘッダーロゴとピックアップバナー画像の作成、設定方法について書いてきました。
下記のような画像加工ツールはとても便利なので、いろいろ作ってみてくださいね。



画像圧縮を忘れずに。
それではまた。
SAKURA🌸🍃
関連記事