こんにちは、SAKURA🌸🍃(@sakura_blog01)です。



SWELLを使ってるけど
もうちょっと
行間を開けたり縮める方法ないかな?
今回は、そんなお悩みを解決します。
タグもプラグインも使わないため初心者さんでもとてもカンタンにできるので参考にしてくださいね。
\SWELLが気になっているかたは下記の記事もどうぞ/


SWELLで、カンタンに行間を開けたり縮める方法


SWELLでカンタンに行間を調整する方法には、3種類あります。
1つずつ説明しますね。
行間の調整1つ目の方法


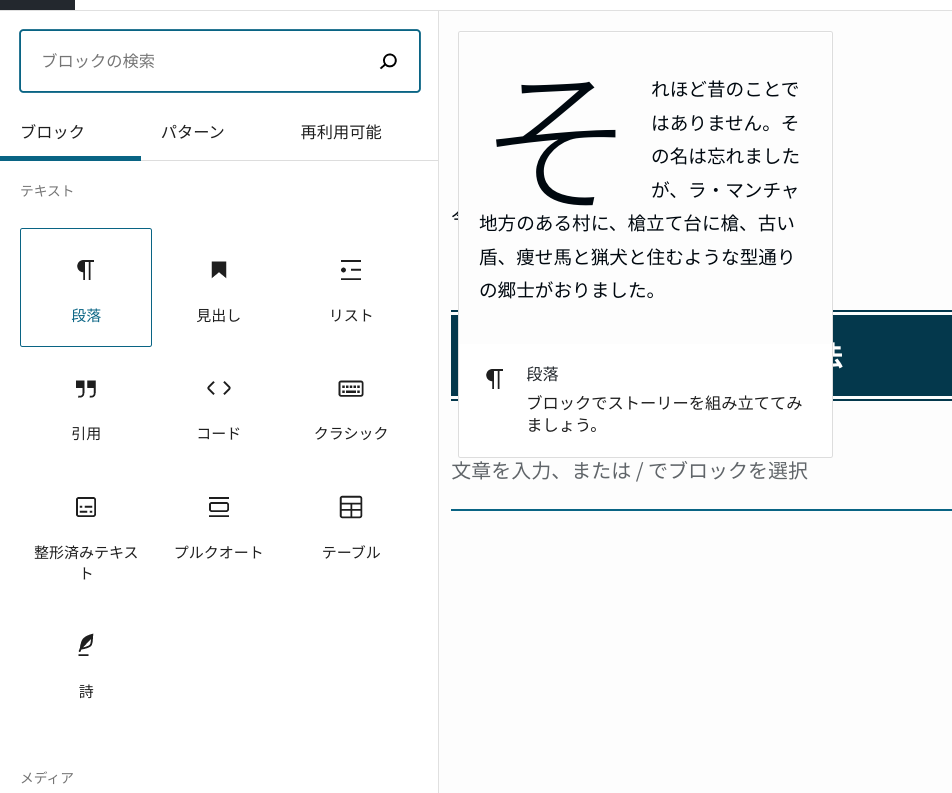
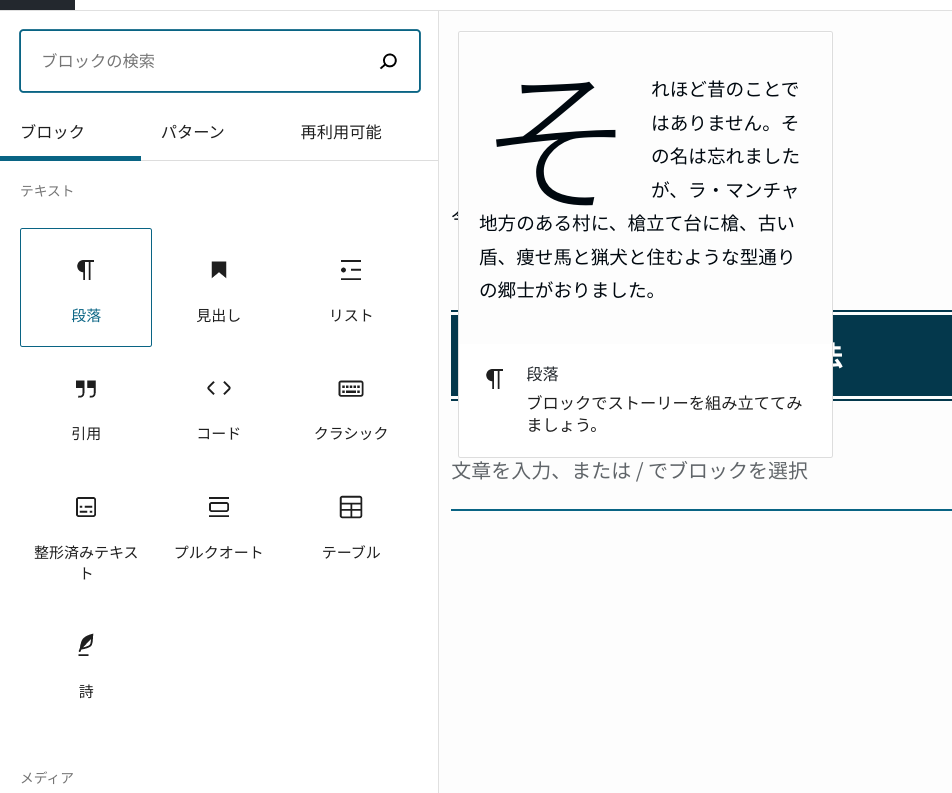
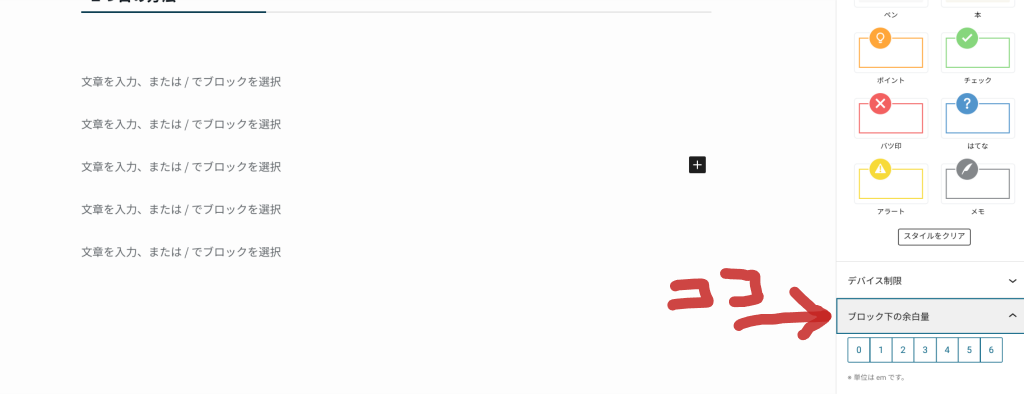
まず、上の画像のように段落または見出しなど使うブロックを選んで表示します。


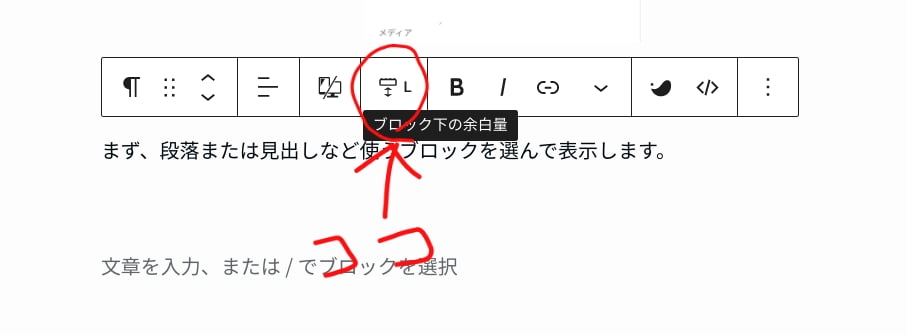
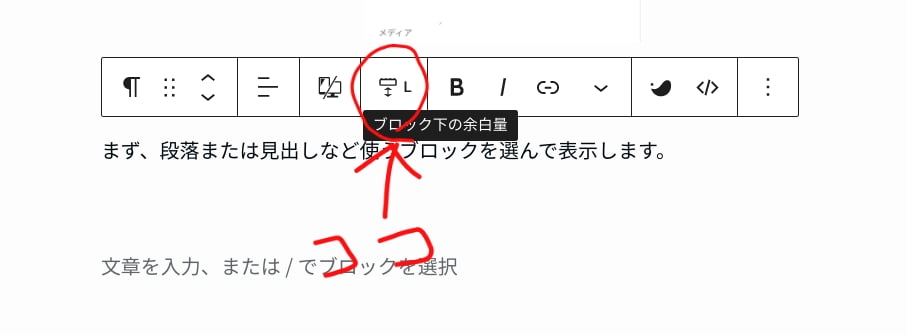
次に、上の画像の部分【ブロック下の余白量】をクリックします。
(Bの左側にあるマークです)
すると、上から順番に以下の選択ができますね。
- 無し (0)
- 小 (1em)
- 中 (2em)
- 大 (3em)
- 特大 (4em)
あとは、目で確認しながらお好みであけたい幅を選んだら完成です。
幅を広げたり、縮めたいときブロックごとに設定が必要ですが、特別、触る必要がないときは、そのままでもいい感じに幅を取ってくれます。
行間の調整2つ目の方法


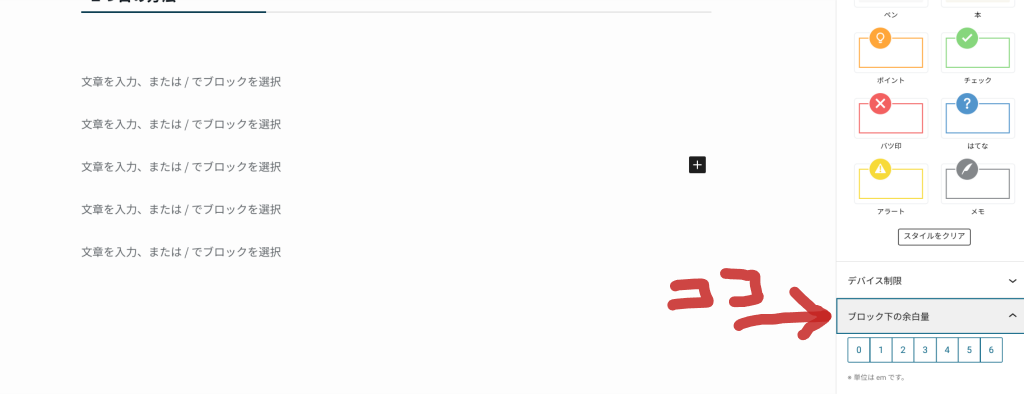
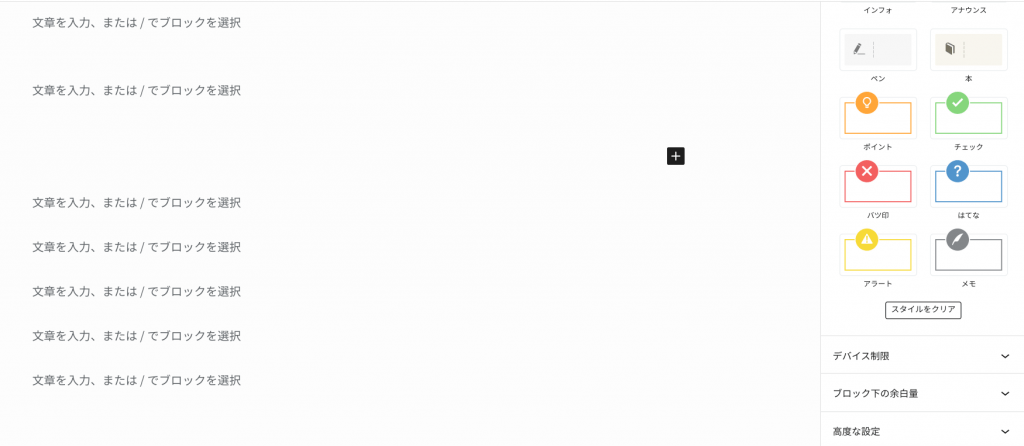
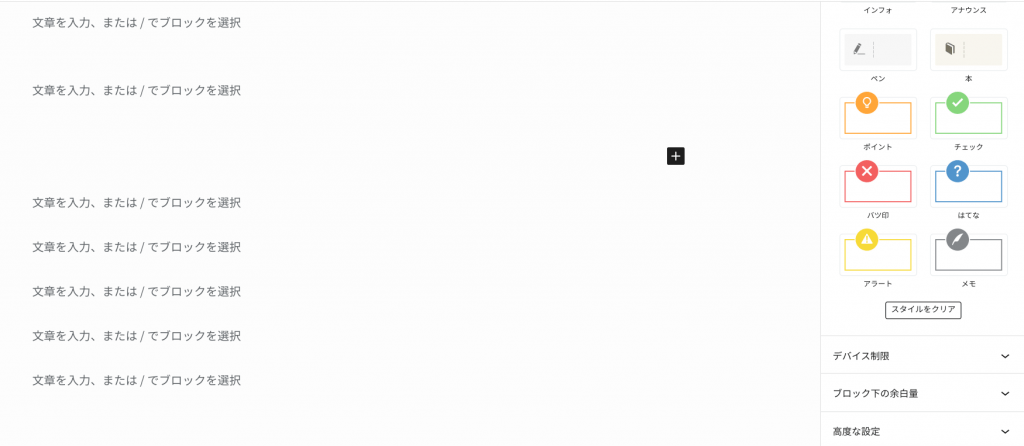
次に使うのは、上の画像のように右側の部分です。
ブロックデザインのスタイルが並ぶ下のほうに【ブロック下の余白量】という項目があるので、そこで調整ができます。
0が最小、6になると幅が最大になります。
この方法を使うメリットは、まだ見出しや段落、画像など、なにも決まっていない段階でも行間の調整ができることです。


あらかじめ、お好みで好きな数だけ作っておけば途中で見出しにしたり、画像にするのもカンタンで書くことに集中できますよ。
行間の調整3つ目の方法


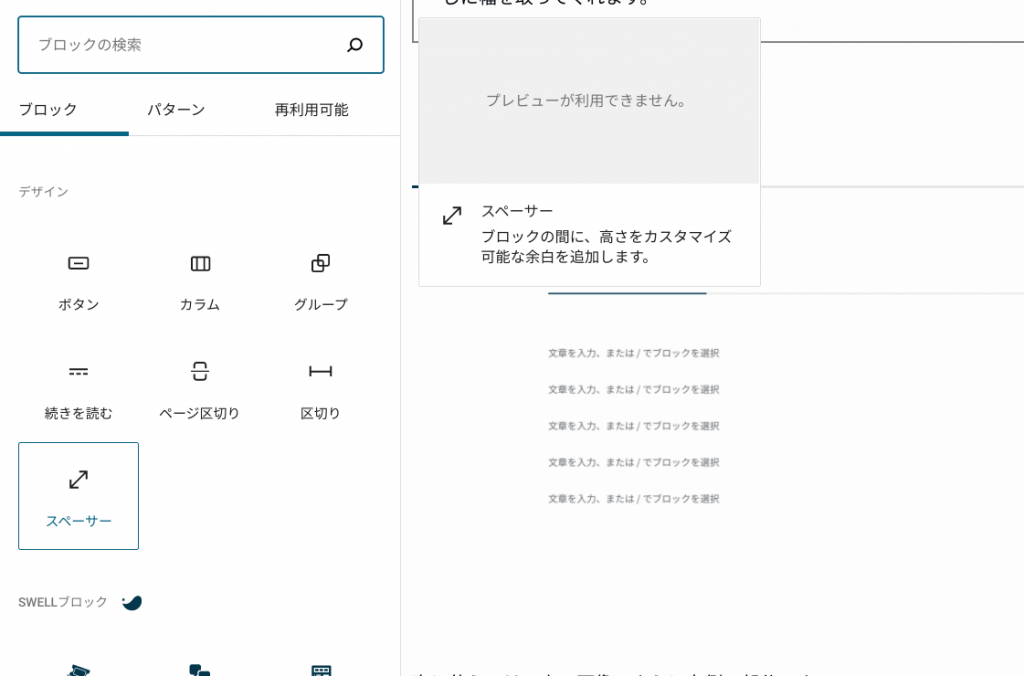
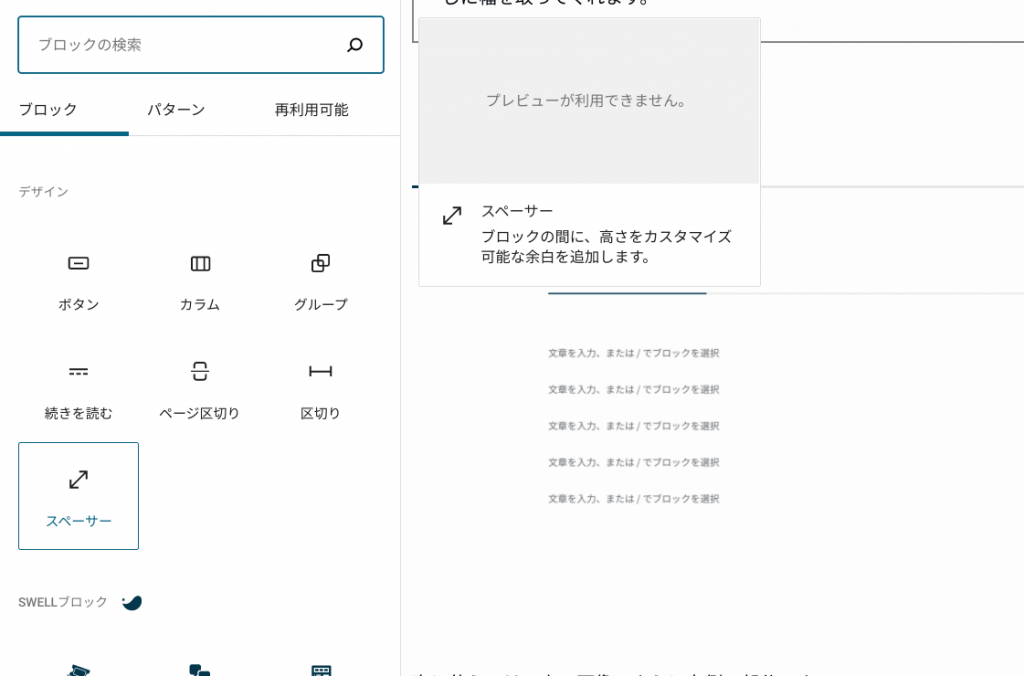
最後にご紹介する方法は、スペーサーを使う方法です。
スペーサーは、上の画像のようにブロックの追加から使えます。
これまで、ご紹介してきた2つの方法より、もっと幅を広げたいときは、このスペーサーで好きな幅が自由自在に作れます。
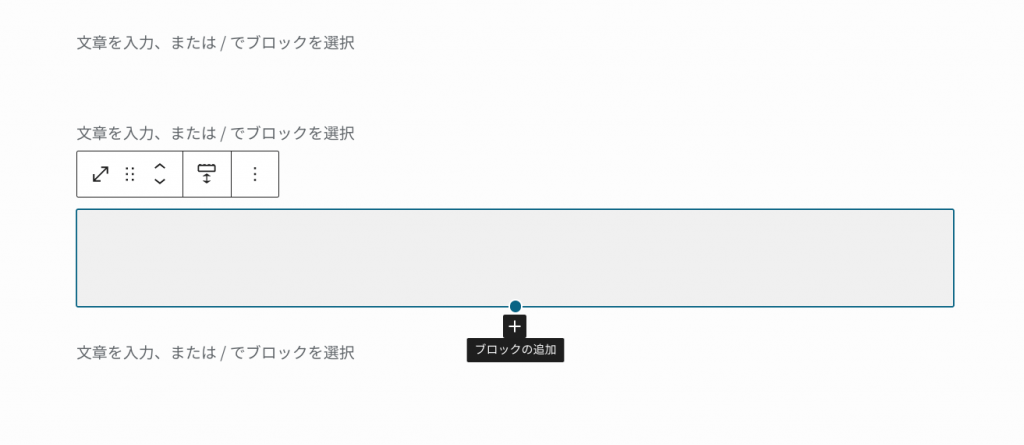
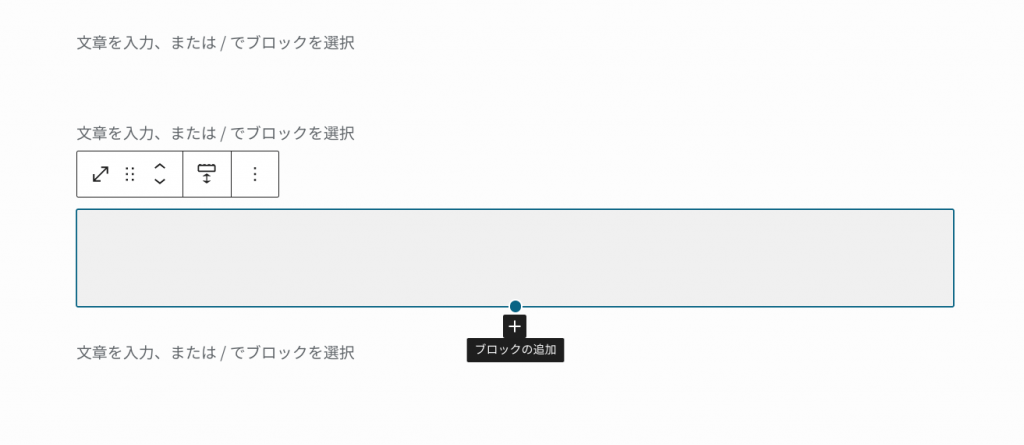
使い方は、いたってシンプルでスペーサーを選択すると、下の画像のように小さい青い点があるのですが、それを左クリックしながらカーテンをおろすようにグイーッと下げるだけで好きなだけ幅の調整ができます。
ただし、あんまり行間を開け過ぎたり多用すると逆に読みにくくなるので、ほどほどに。


同じ要領で画像も好きなサイズに自由自在に調整できますよ。
また、ブログカードを貼るときは行間を小(1)にすると「あわせて読みたい」に被らずキレイに表示されます。
\こんな感じになります/


ブロック間の行の高さを変える
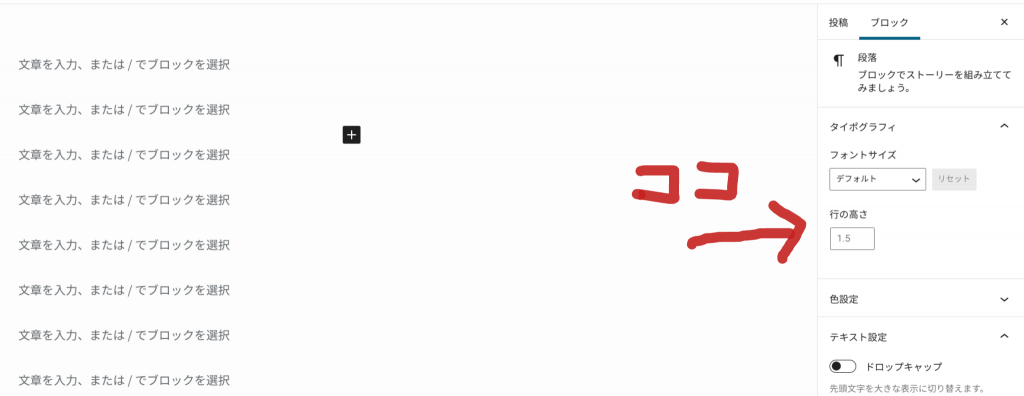
次にご紹介するのは、これまで、ご紹介してきた方法より少し手間ですが、ブロック間の行の高さを変更する方法です。





行の高さを調整すると行間と同じように調整ができます。
こちらは、少し手間がかかる分、余白の細かい調整がしたいときのために覚えておくと便利です。
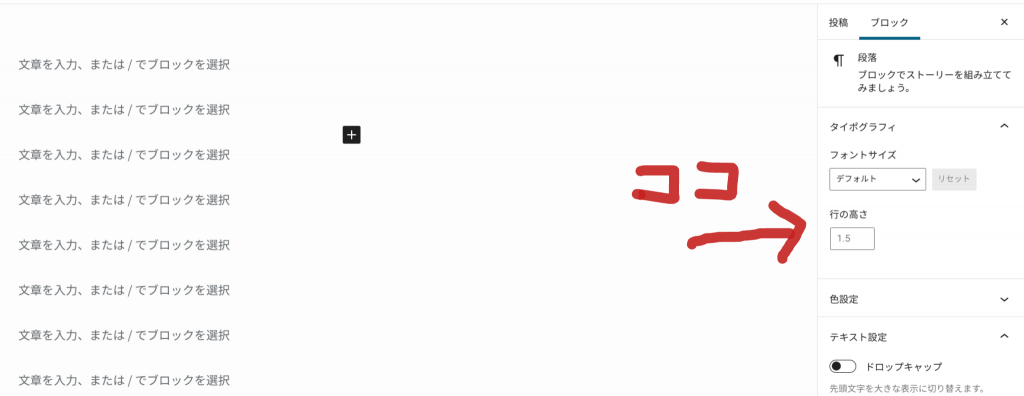
行の高さを調整する上にあるフォントサイズを変更するところで字の大きさも変更できます、ご参考まで。
最後に
これまで、3つの方法をご紹介してきました。
SWELLをお使いのかたの参考になれば幸いです。
また、WordPressをお使いのかたでテーマ選びに悩んでいるかたも参考にしてくださいね。
それではまた。
SAKURA🌸🍃
\使えば使うほど好きになる/