こんにちは、SAKURA🌸🍃(@sakura_blog01)です。



ワードプレスで
ブログを書くとき
名前の横に
Twitterアカウントを
表示させたいけど
どうすればできるかな?
他のかたのブログを見に行ったときに名前の横に「@ツイッターアカウント名」を書かれているのを見かけたことのあるかたは多いと思います。
こんな感じになります➡SAKURA🌸🍃(@sakura_blog01)です。
今回は、やってみたいけど、やり方が分からないというかたに向けて備忘録がてら方法を書きたいと思います。
プラグインも使わず、コピペして貼り付けるだけ、とてもカンタンにできますので参考にしてくださいね。
ちなみに、当サイトではWordPressのテーマにSWELLを使っていますので、SWELLを使った便利な方法もご紹介したいと思います。


記事の名前の横にツイッターへのリンクを貼る方法


ツイッターへのリンクにはタグを使用します。
下記のタグをコピペしてから@自分のアカウントの部分を、各自のツイッターアカウント名に訂正して使ってくださいね。
\コピペOK/
<a href=”http:/twitter.com/@自分のアカウント” target=”_blank”>@自分のアカウント</a>
あとは、SWELLの場合はコピペしたタグをブログに貼り付けるだけです。
ただ、毎回この作業を行うのは面倒ですよね。
もっと気軽に使える方法をこれからご紹介しますね。
SWELLのブログパーツの活用例


まずは、SWELLのブログパーツの新規追加をクリックします。
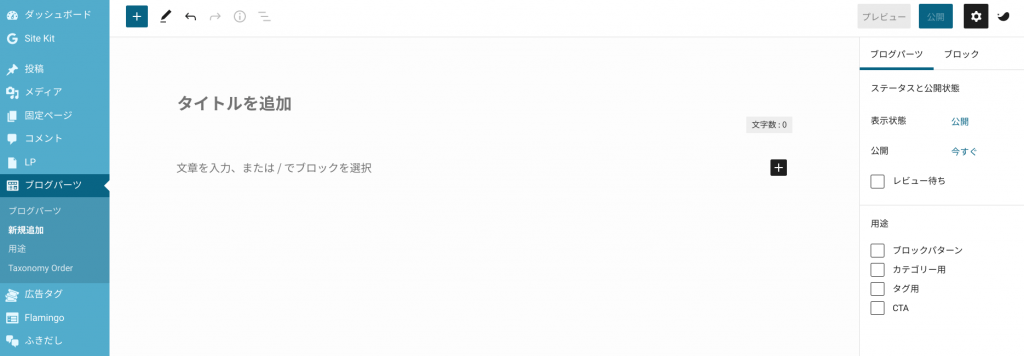
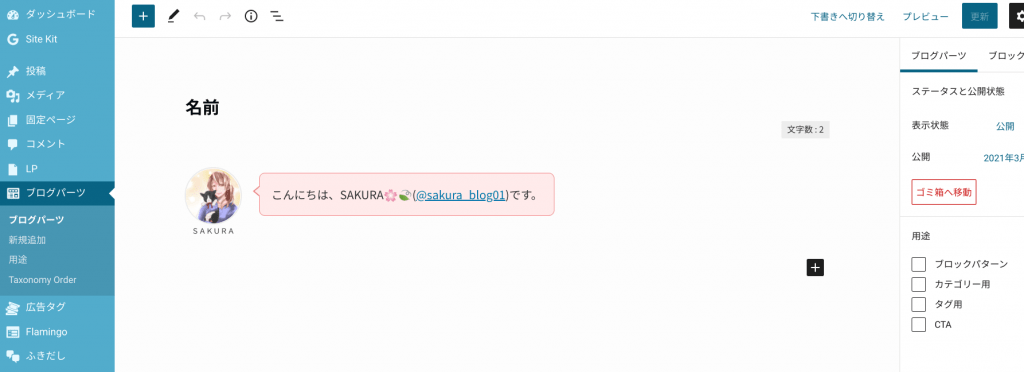
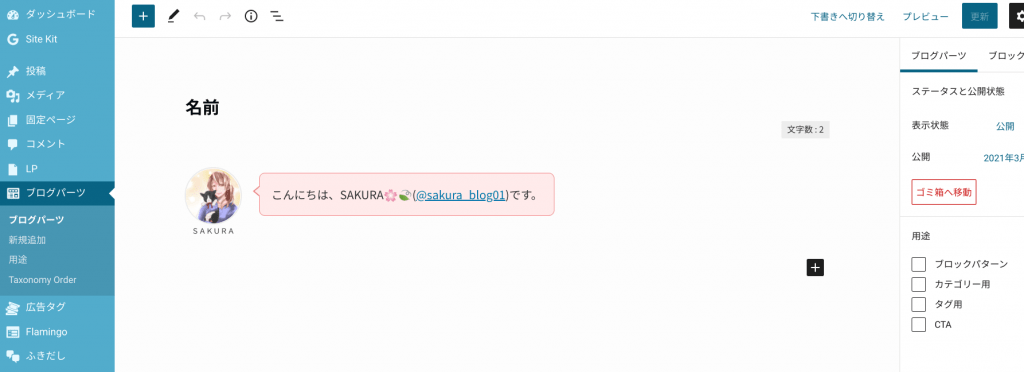
すると、下記のような画面になるのでタイトルを入力しましょう。


シンプルに「名前」でもいいですし、ご自分の分かりやすいタイトルでいいですよ。
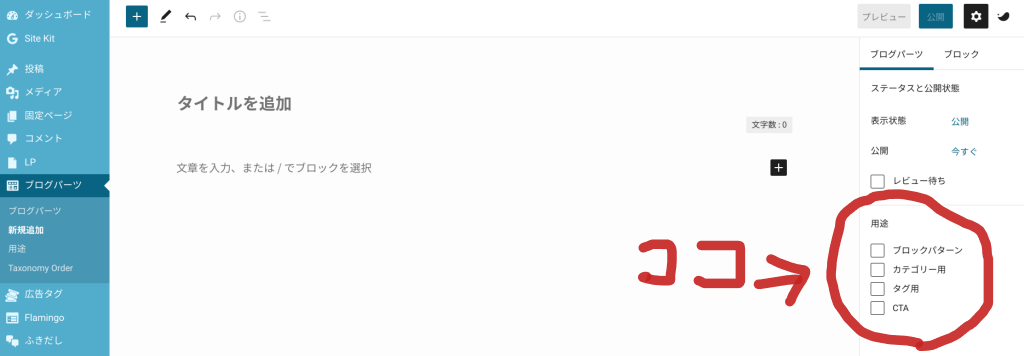
下記の画像の赤マルにもある、用途のところはタグ用、または設定しなくても問題なく使えてますので気にしなくて大丈夫です。


では、本文を入力していきましょう。
ブログパーツは、本文にも吹き出しを使ったり通常のブログを書くときと全く同じように使うことができます。
下記は、私が普段、使っているシンプルなブログパーツです。


設定が済んだら公開をクリックして完了です。
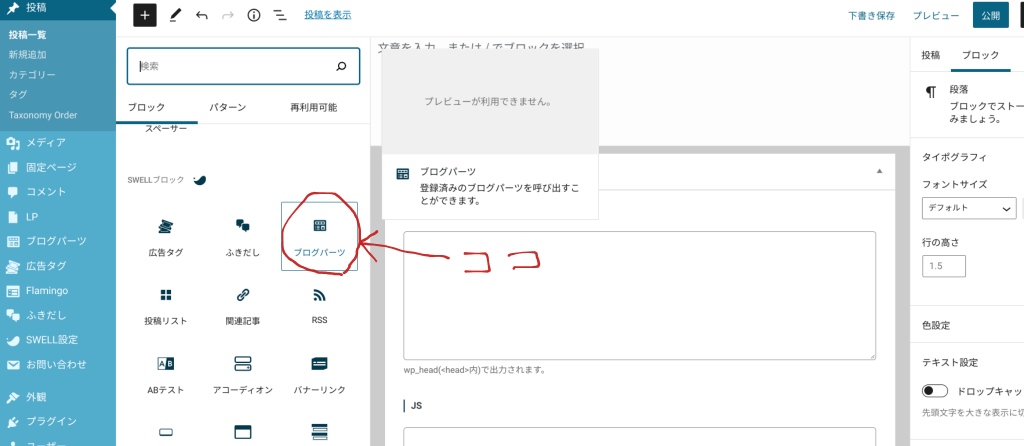
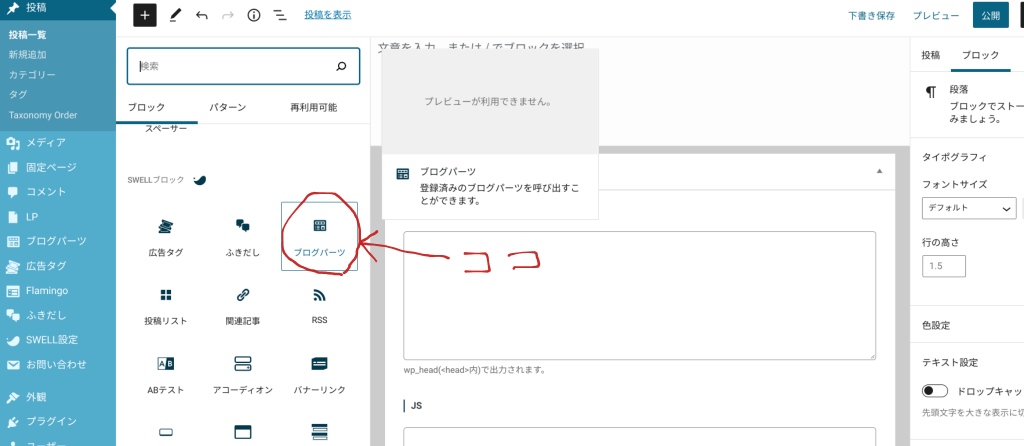
次からは、下記の画像のように今回、設定したブログパーツを使いたいときに呼び出すことができます。


下書きの状態では呼び出せないので注意してくださいね。
このブログパーツを応用すると、他にもキャプションブロックを使ったり、ブロックの色を変えたり、吹き出しを複数、設定したりとアイデア次第でいろんなことができますので、いろいろアレンジしてみてくださいね。
下記の記事では、ブロックエディターの使い方について書いていますので参考にしてください。


\カンタン♪行間をあける方法/


最後に
今回は、SWELLでTwitterアカウントを貼る方法について書いてきました。
それではまた。
SAKURA🌸🍃